
Download the finished Sources of this tutorial here
Download the Sources of the previous tutorial here
Lets go!!
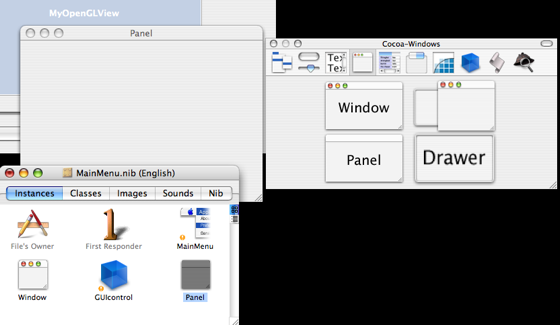
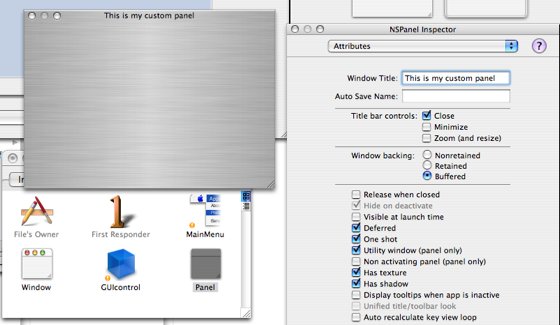
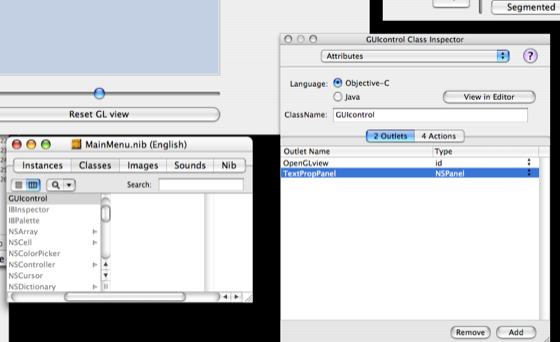
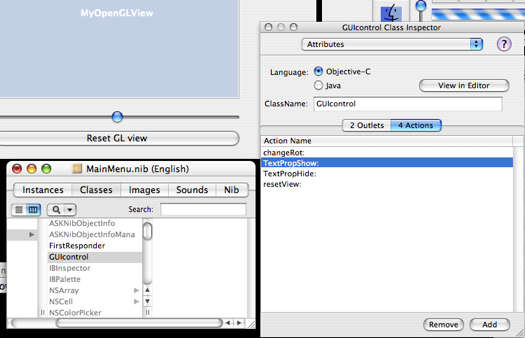
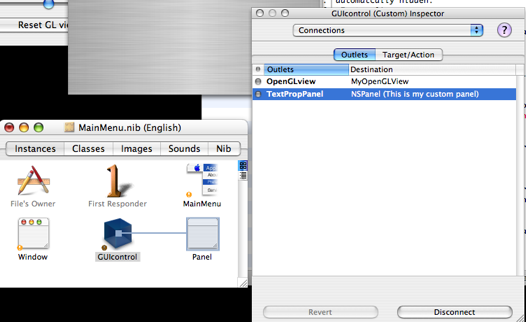
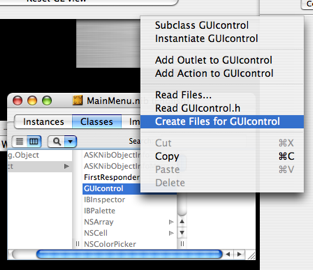
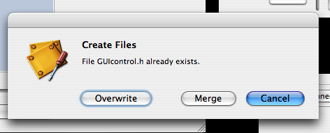
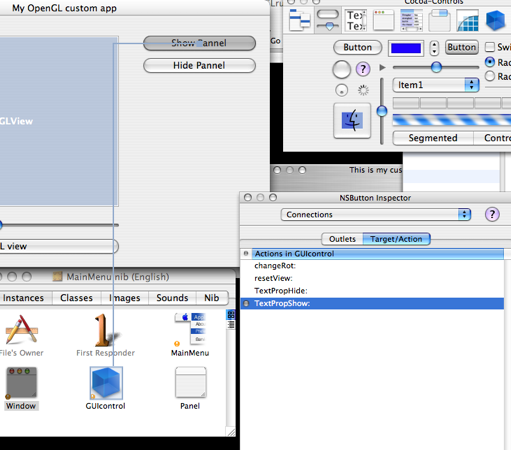
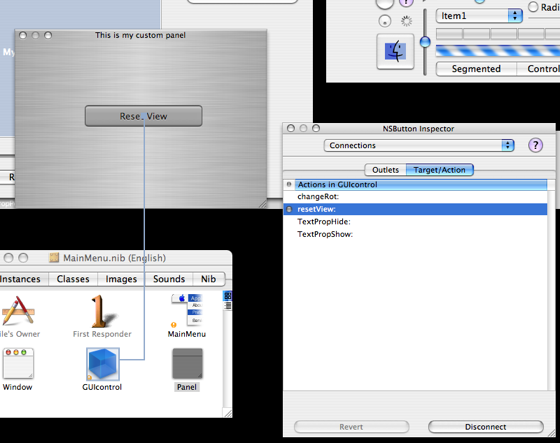
We will complete the code of the previous tutorial, you can get the previous code here.- First we will Add a Panel that will be a child window of the main one (also called "parent"). Simply drag and drop one panel to our "Instances" menu: Spend some time checking the Attributes of the panel. - Then we must create 2 buttons that will make this panel appear or disappear: - Now we must give to our "GUIControl" class access to this new panel, so we must add an Outlet: REMEMBER: Go to "Classes" menu, select the "GUIControl" class, and add the Outlet in the "Inspector" window, on "Attributtes" listbox. - We have named the Outlet "TextPropPanel", and it must be a NSPanel type: - Then, we must add the actions for our 2 buttons: "TextPropHide" and "TextPropShow": - Now we must link our GUIControl to our pannel: Holding 'CTRL' key, drag the mouse from our class to our fashion-panel, and connecting the "TextPropPanel" Outlet: - Now we must rebuild our "GUIControl" code, because we have already modified our class you will have to choose "Merge" option, in order to keep your old code!!! If you don't understand very well the File Merge tool, scroll down this page and you'll see an Appendix dedicated to this tool. - Now modify your "GUIControl" class and add this code to your (two) new actions:
- (IBAction)TextPropHide:(id)sender
{
[TextPropPanel close];
}
- (IBAction)TextPropShow:(id)sender
{
[TextPropPanel makeKeyAndOrderFront:self];
}
It's obvious what this code is doing :)
- Now we just need to connect our buttons with "GUIControl" class actions:
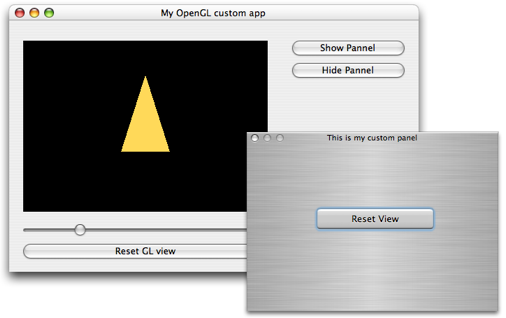
>>>> Done!! Compile and have fun!!! :D
Adding controls with interaction with parent window...
- Add a button in our panel window. - Connect our button to our "GUIControl" class and link it with the reset action.Build and GO!!!
DONE!! (with just 2 lines of code!!) compile the project with the "Build and Go" button, and see your fancy app in action :DAPPENDIX: File Merge tool
File Merge tool is an app that can merge the content of to diferent files into a sigle one, preserving the desired codes of each one. This will happen you usually working with Interface Builder. In this tutorial, we have modified the files of our "GUIControl" class, adding it some code. The original "GUIControl" class file was generated in Interface Builder in previous tutorial with 2 actions: "changeRot" and "resetView", generating a file similar to this one:
#import "GUIcontrol.h"
@implementation GUIcontrol
- (IBAction)changeRot:(id)sender
{
}
- (IBAction)resetView:(id)sender
{
}
@end
Then, we added some specific code, in XCode editor, changing the contents of the file for something like this:
#import "GUIcontrol.h"
@implementation GUIcontrol
- (IBAction)changeRot:(id)sender
{
[OpenGLview rotate];
}
- (IBAction)resetView:(id)sender
{
[OpenGLview resetGLView];
}
@end
Now in this tutorial we have added more actions to our class "TextPropHide" and "TextPropShow", so we have been forced to regenerate the "GUIControl" class... what happens if we regenerate the class again from Interface Builder?? yes, you're right, the changes we made from XCode (the two lines aded before) will be lost, and Interface Builder will generate an empty file like this:
#import "GUIcontrol.h"
@implementation GUIcontrol
- (IBAction)changeRot:(id)sender
{
}
- (IBAction)resetView:(id)sender
{
}
- (IBAction)TextPropHide:(id)sender
{
}
- (IBAction)TextPropShow:(id)sender
{
}
@end
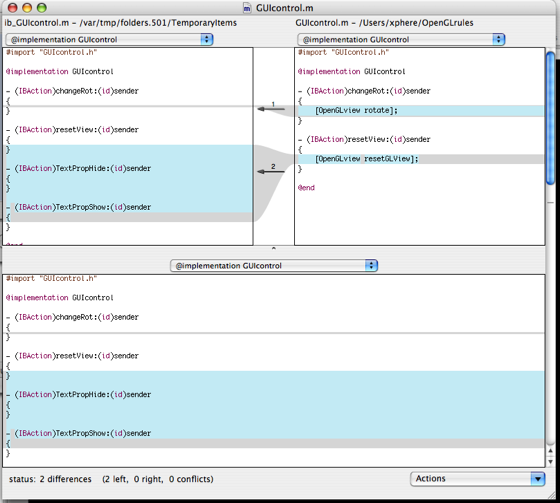
In order to avoid this, each time that Interface Builder regenerates a file that already exists, the Merge Tool comes to us to save our ass! Let's have a look at this tool... on the Right side, you can see the Original file, on the Left side you can see the file that Interface Builder is going to generate, and on the back side you will see how will be the final saved file:
As you can see, we want to preserve the code of our changeRot and resetView methods, so we must change the "direction" of the code, to do it, you have to select the marked code and select from the listbox which code is the correct, in this case, the right side code:
File Merge Tool is not perfect, so probably the generated file is wrong once you have decided the "directions" of the code... in this case, you can make use of the copy and paste! :D simply copy the code that you prefer and paste to the down view :P, is not a very automatic process, but there is no other thing we can do!: